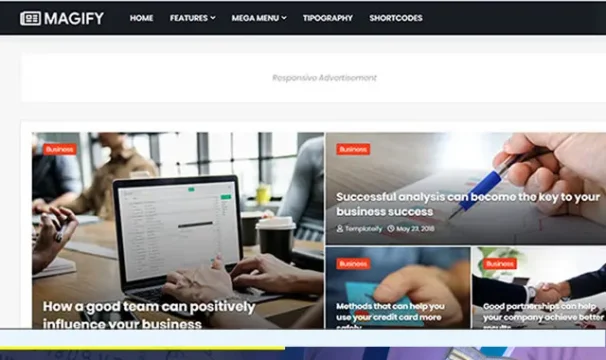
قالب magify يعد قالب ماجيفاي من افضل قوالب بلوجر، فهو قالب يمتاز بالثبات والقوه وخلوه من الاخطاء البرمجية بنسبة 100% حيث ان القالب يدعم اللغتين تلقائيا العربية والانجليزية وهو قالب مصمم على شكل مجلة فهو يصلح للعديد من المدونات كمجال الاخبار والمجال التقني والطبخ والسفر والسياحة.

تحميل قالب magify التحديث الاخير
اهم مميزات قالب magify:
قالب سريع وذو شكل جمالي
خلوه من الاخطاء البرمجة
متجاوب على جميع الاجهزة هواتف وتابلت وكمبيوتر
به قائمه علويه بشكل مميزه يمكن ثبيتها
به مواقع التواصل الاجتماعي بشكل مميز
يوجد به مكان للصفحات الثابتة اسفل القالب
يمكنك من اضافة معلومات الكاتب بشكل احترافي
تحميل قالب Magify ماجيفاي النسخة المجانية
تستطيع معاينة القالب النسخة العربية
تحميل القالب من جوجل دريف
تحميل قالب التنظيف
شرح تركيب وتخصيص قالب magify
اوامر تخصيص القالب
القائمة الرئيسية
{getMega} $label={#} الاسليدر الرئيسي Featured Posts
ملاحظة: قم باستبدال كلمة recent باسم تسمية من التسميات التي لديك او اتركها كما هي
{getFeatured} $label={recent} اقسام الصفحة الرئيسية
قم باستبدال # باسم تسمية من التسميات التي لديك او كلمة recent
{getBlock} $results={9} $label={#} $type={grid1} $color={#1abc9c} {getBlock} $results={9} $label={#} $type={videos} $color={#1abc9c} {getBlock} $results={9} $label={#} $type={block1} $color={#1abc9c} {getBlock} $results={9} $label={#} $type={col-left} $color={#1abc9c} {getBlock} $results={9} $label={#} $type={col-right} $color={#1abc9c} تحديد مكان الاعلان
$ads={1} $ads={2} صندوق المؤلف
<a href="https://www.ahmedkutb.com/#">##</a> ملاحظة :
استبدل # برابط الموقع
استبدل ## باسم الموقع من المواقع التالية بما يتوافق مع الموقع المراد تضمينه
blogger, facebook, facebook-f, twitter, rss, code-boxyoutube, skype,stumbleupon, tumblr, vk, stack-overflow, github, linkedin, code-boxdribbble, soundcloud,behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, code-boxcodepen, flipboard,reddit, whatsapp, messenger, snapchat, email, discord, share, external-link مثال :
<a href="https://www.facebook.com/eng44tec">facebook</a> شكل الصفحة Post Layouts and Contact Form
ملاحظة : يعمل الكود عند وضعه في اي مكان في اي صفحة ولكن يجب وضع يتوسطه خط على الكلمة لكي يعمل
full-width left-sidebar right-sidebar contact-form Social Counter صندوق التواصل الاجتماعي
blogger, facebook, facebook-f, twitter, rss, code-boxyoutube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, code-boxsoundcloud,behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, code-boxcodepen, flipboard, reddit, whatsapp, messenger, snapchat, email, discord, code-boxshare, external-link التدوينات في الشريط الجاني
recnent او كلمة comments ملاحظة : يستبدل # باسم تسمية او كلمة
{getWidget} $results={5} $label={#} facebook SDK اضافة صندوق الفيس بوك
رابط موقع الحصول على رمز الفيس بوك
كود اضافة صفحة الفيس بوك
</p>
<div class="fb-page" data-href="#"data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div>
<p>default variables اعدادت
ملاحظة : نظام التعايقات الافتراضي بدون تعديل هو نظام تعليقات بلوجر – عدد الموضوعات المتعلقة الافتراضي هو 3 موضوعات.
relatedPostsNum showMoreText followByEmailText commentsSystem disqusShortname نظام التعليقات blogger facebook disqu hide الافتراضي بدون تعديل هو نظام تعليقات بلوجر Footer الفوتر
عن الموقع نضع الصورة والوصف كما بشرح الفيديو لالغاء الصورة نضع الكود التالي في مكان رابط الصورة
hide-image Follow Us تابعنا
المواقع المدعومة
blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin,dribbble, soundcloud,behance, digg, instagram, pinterest, pinterest-p, twitch, delicious,codepen, flipboard,reddit, whatsapp, messenger, snapchat, email, discord, share, external-link